扒一扒全屏首頁大圖背景的幾種應用
發表時間:2015-08-13 12:23?? 作者:銳尚?? 瀏覽:
次
全屏首頁是一種歡迎頁面或者著陸頁的形式,當前網站五花八門,能在第一時間內傳達網站或企業的精神并吸引用戶繼續瀏覽的重任逐漸落在了這個全屏首頁的肩上。不論是圖片背景還是視頻背景,視覺沖擊力和痛點抓取力度成為了首頁的重任,這也是篩選潛在客戶的一個方式。首屏的文案也尤為重要。
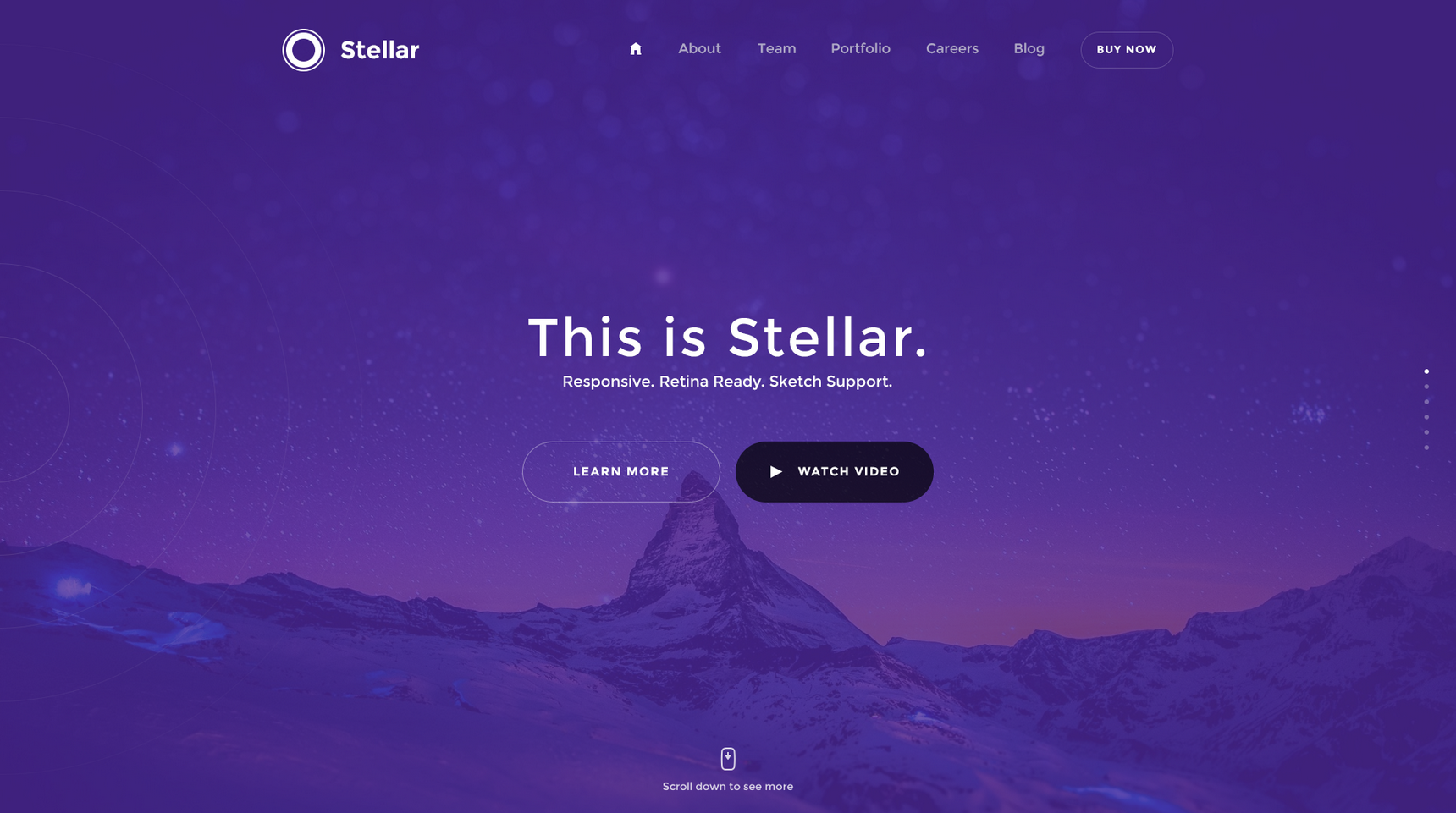
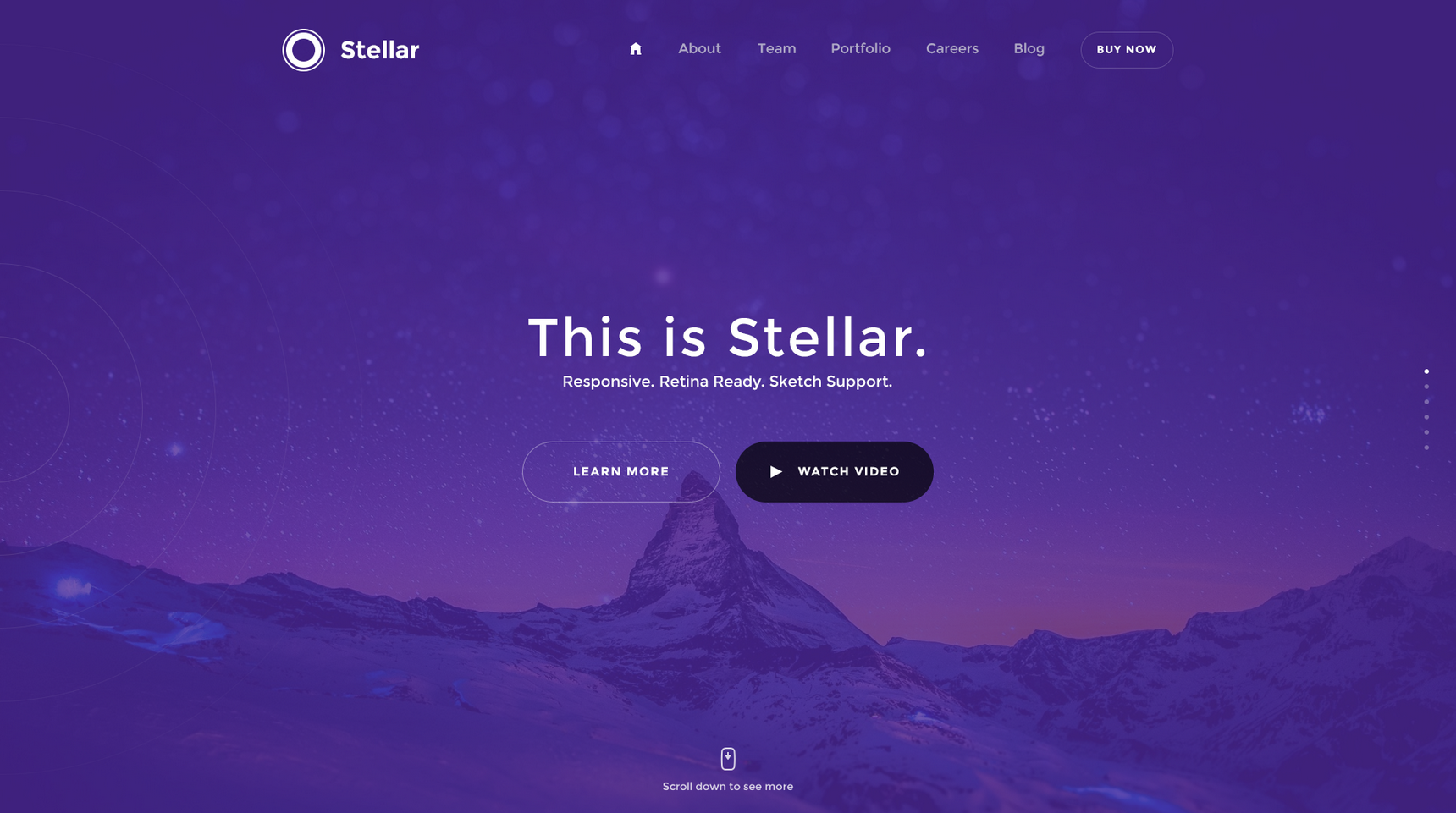
(1)首頁大圖背景
首頁大圖的形式相信大家都不陌生了,通常都是高質量的攝影圖片,或者在純色背景上的產品圖片等等。優勢不言而喻,那就是具有很棒的視覺傳達效果和沖擊力。而且隨著網速的不斷提升,幾秒內加載一個百K的高清背景對用戶來說不是什么問題。優設網曾推薦過許多高清圖庫站,稍加搜索便可找到。


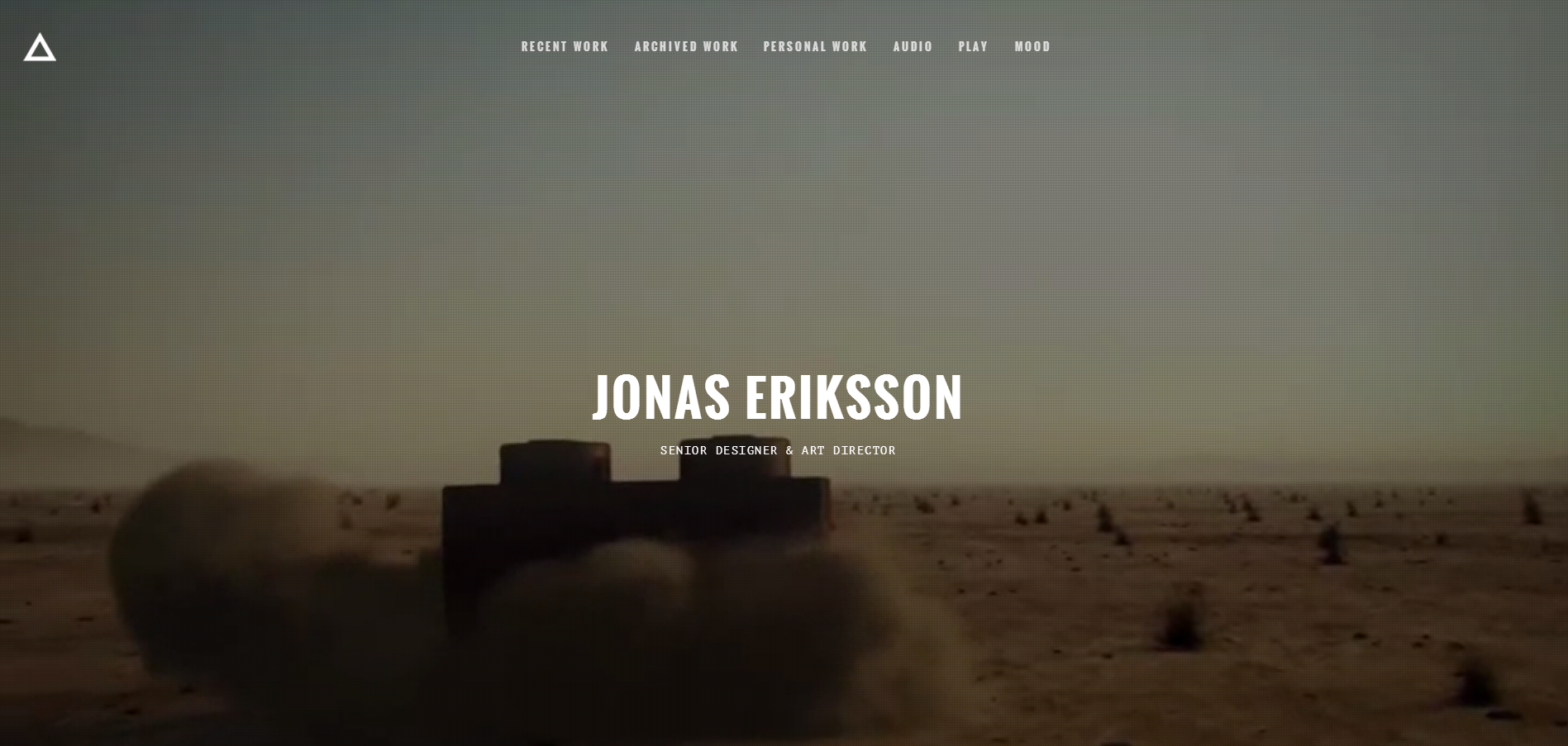
(2)首頁視頻背景
使用視頻作為首頁的背景在視覺上更加具有沖擊力,好的視頻宣傳片更是為網站如虎添翼。但是缺點亦較為明顯,目前國內網速相對仍然較慢,(即便是30M的光纖,在很多地方其實都是共享網速,高峰期看個在線視頻都會卡),而視頻背景通常都是網頁打開即直接播放的,在網速達不到一定標準的情況下,視頻會卡頓播放,體驗很差。而且為了讓視頻播放流暢,實際上很多網站的視頻都是壓縮成成分辨率比較低的視頻,清晰度和圖片相差較大。希望以后能出現視頻緩沖或者預加載技術等方式來提升整個瀏覽效果,關鍵還是網速。

該網站視頻背景就相當具有震撼力,快速將自己的作品展示給觀眾,讓觀眾充滿好奇。
(3) HTML5特效背景
我們以粒子特效背景為例。相對于視頻背景而言,使用新的網絡語言制作的背景在加載速度、成像質量等方面都優于視頻背景,而且特效背景也具有很棒的視覺體驗。


(4)交互式首頁
交互式首頁指的是在網頁上做一些可以用鼠標或者鍵盤控制的元素來與用戶發生互動,這樣用戶在首頁停留的時間會更久,同時卻很享受這個過程,提高用戶體驗的同時提升網站的趣味性和企業形象。交互式頁面設計經常會運用到諸多HTML5或者CSS3技術,比如前面提到的粒子特效。

鼠標可控制轉盤,且通過不同的轉向透視與錯位形成了立體的層次效果。

鼠標可控制轉盤,且通過不同的轉向透視與錯位形成了立體的層次效果。
相關文章/Related
- 上一篇:什么樣的網站用戶打開之后沒有耐心瀏覽
- 下一篇:WAP手機網站的常用推廣方法