未來網(wǎng)站建設(shè)網(wǎng)站頁面會設(shè)計成什么樣
發(fā)表時間:2015-06-18 10:49?? 作者:銳尚?? 瀏覽:
次
創(chuàng)業(yè)界流行一句話,“站在風(fēng)口上,豬都會飛”。其實這句話我覺得放在設(shè)計界等很多其他地方都適用,比如在設(shè)計界,我們可以說,“如果你把握住了設(shè)計風(fēng)潮的脈搏,你很快就會飛躍成設(shè)計先驅(qū)。”但是潮流這個東西就好像真愛一樣,人人都說這個世界上總有一個最適合的TA在等著你,但是你窮其一生尋尋覓覓上下而求索,卻往往空手而歸。又或者給你找到了那個TA,卻發(fā)覺TA已經(jīng)成為別人的新郎/娘,自己卻只能一邊深夜獨自空垂淚。
其實創(chuàng)業(yè)界和設(shè)計界的風(fēng)潮也一樣,你一直想比別人先一步找到未來的流行風(fēng)潮,期望能率先站在風(fēng)口上,孰料最終不是走錯了方向和風(fēng)口出現(xiàn)的地方背道而馳,或者就是慢了別人半拍,最終只能走到風(fēng)尾巴上面,而且還要是Peter Thiel在他的《從0到1》中提到的長尾理論(冪次法則)的那條長長的尾巴上面,眼巴巴地看著別人投入了風(fēng)口的懷抱。
所以風(fēng)潮這個東西是一個非常神秘的事物,上帝往往不會輕易的給你暗示。所謂“國之利器,不以示人”,如果大家都知道風(fēng)口在哪里了,那大家一窩蜂的跑過去不就把風(fēng)口給堵死了,從而也就無風(fēng)口可言了。
但是,今天我就自動請纓,敢冒天下之大不韙,用本人尚算深厚的設(shè)計背景以及對這幾年設(shè)計風(fēng)向的觀察,跟大家提提我對未來網(wǎng)頁設(shè)計風(fēng)潮的風(fēng)口的猜想。如果大家覺得說的還算有點道理的,有錢的捧個錢場給個打賞,沒錢的捧個人場評論轉(zhuǎn)發(fā)來聲吶喊。當(dāng)然,如果大家覺得這是一派胡言的話,那也就只能請你趕快離場,等下一篇文章上來再請你來好好捧場。
滑動優(yōu)先于點擊
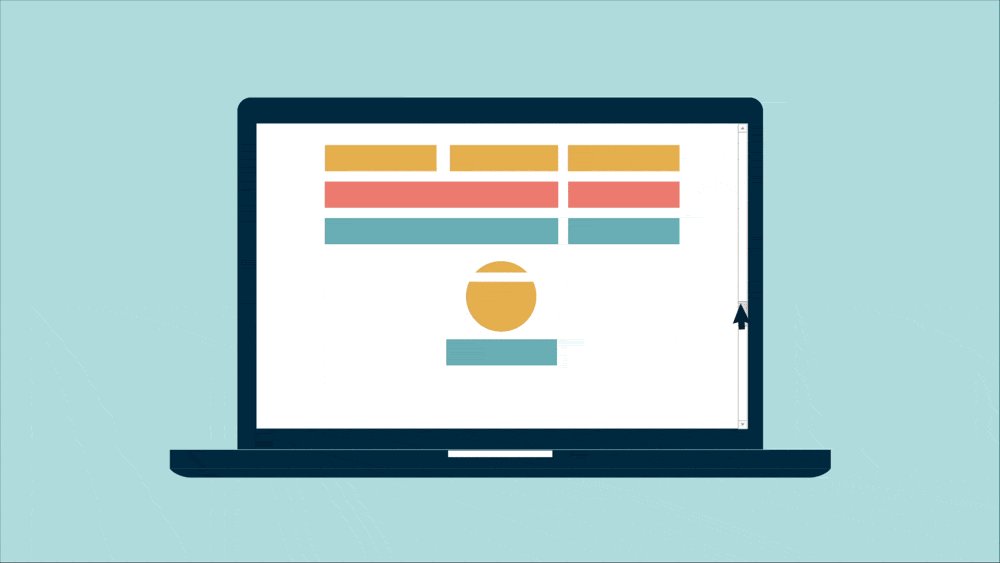
先上圖:


上圖是否非常熟悉呢?當(dāng)然了,這不就是我們今天打開電腦天天在做的事情嘛。比如工作累了到www.jnchenxiao.com上面去看個文章,發(fā)覺文章太多了難以選擇,所以就把鼠標(biāo)挪到右邊點擊按住往下拉,或者用滑輪往下滾,看下下面還有些什么出類拔萃的文章,找到了再點擊進去查看。
但是你要知道現(xiàn)在已經(jīng)是移動互聯(lián)的年代,移動設(shè)備占據(jù)了用戶大量的網(wǎng)上瀏覽時間,而移動設(shè)備的特點是屏幕相對比較小,而控件一般設(shè)計的比較大以方便點擊。所以用戶更希望的是能隨心所欲的通過指尖快速的瀏覽到指定的信息,而非通過鼠標(biāo)慢慢的往下拉,然后找到一行小的可憐的鏈接點進去進行查看。
所以這個時候的設(shè)計更多應(yīng)該是手勢操作優(yōu)先,讓用戶可以通過手勢快速的定位到自己想要的內(nèi)容。
況且現(xiàn)在移動互聯(lián)網(wǎng)的用戶越來越急躁和越來越懶,很少人有耐心去一個個條目仔細去查看去找到想要的內(nèi)容信息。所以他們更希望的是能快速的在簡潔的屏幕上定位到自己想要的目標(biāo),如果能不讓自己動手就能自己出現(xiàn)就更好了。
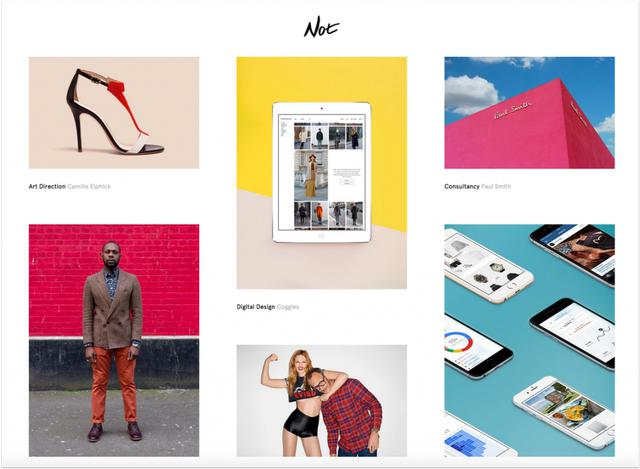
而這里就是我們都熟知的泰晤士周刊網(wǎng)絡(luò)版,它甚至的是無限循環(huán)的去滾動著顯示文章,而不像傳統(tǒng)的PC瀏覽那樣,分成無數(shù)個tag和頁面來讓用戶進行點擊選擇。而這,我認(rèn)為就是這種風(fēng)潮到來的一種暗示。
雖然我不知道可穿戴設(shè)備如智能手表等什么時候能完全流行起來,但是我相信如果真流行起來的話,它里面的應(yīng)用肯定是能更好的滾動顯示和通過手勢進行方便的操作的。
折疊顯示將成明日黃花
正因為現(xiàn)在對頁面進行滑動是如此的簡便和隨心所欲,且當(dāng)今的智能設(shè)備的大小型號琳瑯滿目,所以因為一些內(nèi)容過長而進行折疊顯示的方式已經(jīng)過時了 -僅僅將一些關(guān)鍵信息顯示給用戶,當(dāng)需要的時候再去點擊個“+”號什么的進行展開。
同時你也再沒有必要在一篇文章的前面堆積大量的文字內(nèi)容來讓用戶知道你下面將要描述的是什么內(nèi)容,因為用戶很容易就能通過手勢操作滑動到它想要看的內(nèi)容上面去。
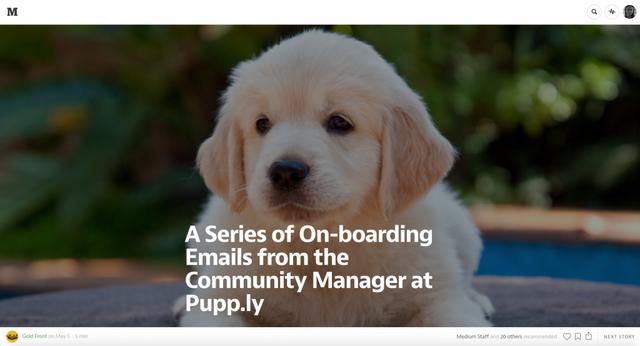
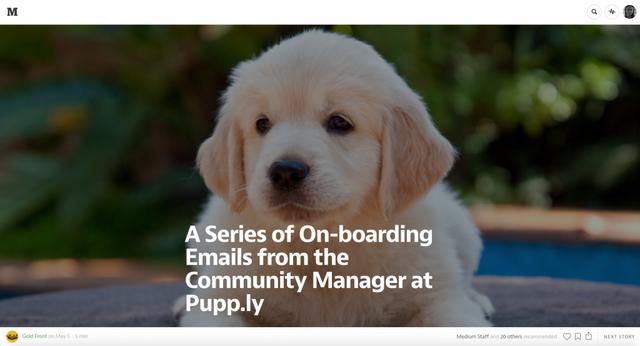
比如你看下人家Medium的做法,點擊一篇文章進去,開門見山的就是一張大圖鋪天蓋地的映入眼簾。用戶只有往下滑動才會出現(xiàn)文章的內(nèi)容,而用戶如果想快速查看某一個章節(jié),只需要多滑動幾下就到了。


所以取消折疊內(nèi)容的顯示,這我認(rèn)為也肯定是將要風(fēng)靡網(wǎng)頁設(shè)計界的風(fēng)潮之一。
快速的呈現(xiàn)和簡約的設(shè)計
我不知道讀者您算不算是個脾氣比較溫順比較隨和的人,如果你自認(rèn)為是的話,那么如果因為網(wǎng)絡(luò)太慢,本文下面的內(nèi)容到了現(xiàn)在還沒有完全加載完畢。那么,我相信你肯定會立刻火冒三丈,把網(wǎng)絡(luò)提供商的先人都會問候一遍(網(wǎng)絡(luò)出問題的時候,我本人往往首先問候的就是網(wǎng)絡(luò)供應(yīng)商,因為人家貪污的話還收了錢干活,而這班人往往是收了錢還不干活)。
在當(dāng)今這個生活節(jié)奏這么快速的年代,什么最貴?時間最貴。每個人都在爭分奪秒的不甘落后的往前狂奔,而因為通過你的應(yīng)用或者網(wǎng)頁找到一個想要的內(nèi)容卻要耗掉我好幾十秒的寶貴時間,我能不暴跳如雷立刻拉黑嗎?
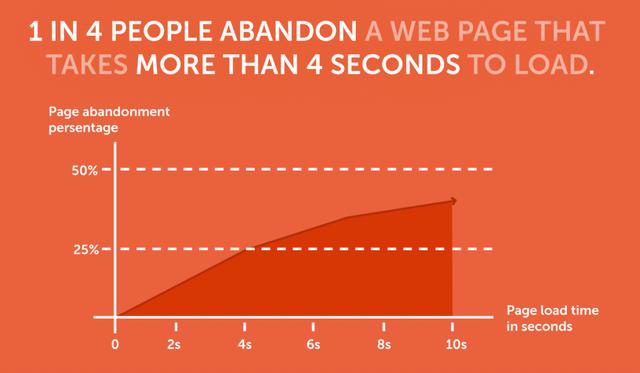
所以我們的設(shè)計要迎合我們這些暴躁的用戶的需求,在能快速顯示之余,還要能足夠簡潔的將內(nèi)容顯示出來讓用戶能快速的弄懂這是怎么一回事。


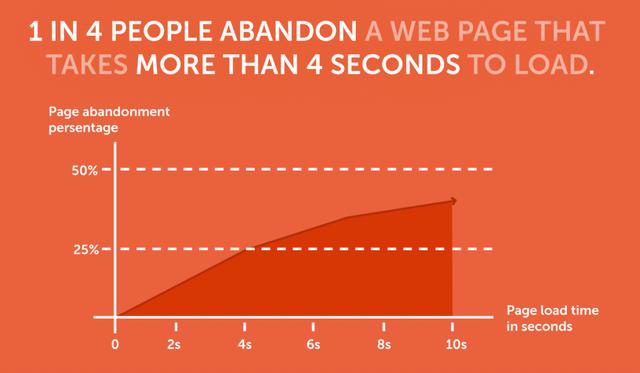
上圖顯示了頁面加載時間和用戶放棄繼續(xù)瀏覽的可能性的一個關(guān)系,可以看出來,一個頁面如果加載太慢的話,對于大部分用戶來說,跟沒有加載是沒有什么區(qū)別的,因為他們等不了幾秒就將你的頁面或者應(yīng)用給關(guān)閉掉,刪除拉黑掉了。
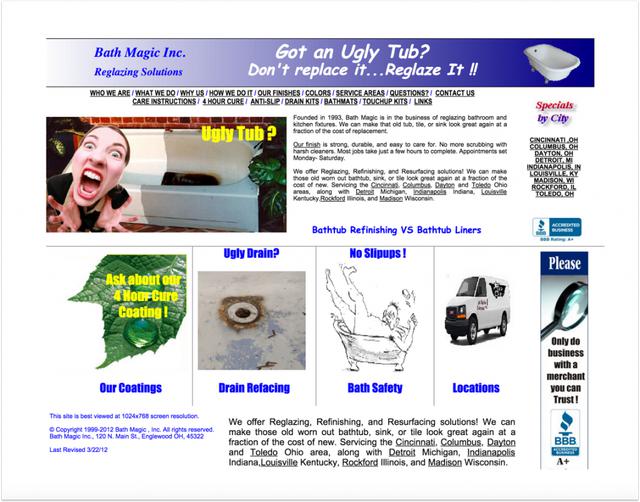
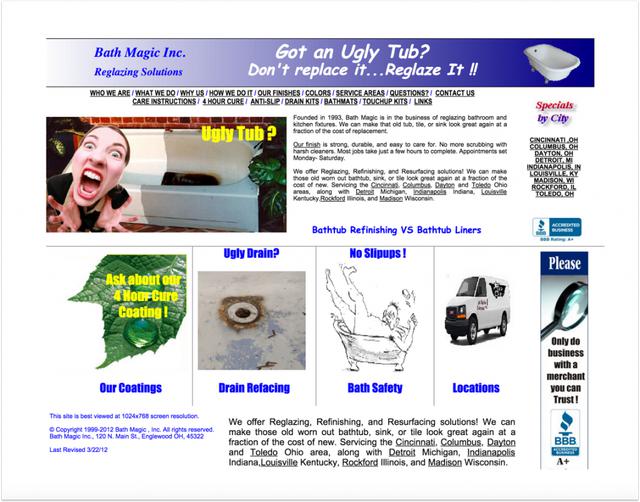
簡潔快速的設(shè)計應(yīng)該是讓人能夠快速的打開并能愉悅的開始欣賞里面的內(nèi)容的,而不是等半天只顯示了一半內(nèi)容,或者內(nèi)容顯示出來了卻耗掉用戶半天時間才發(fā)現(xiàn)這里面根本沒有我TMD想要的東西。下面就是這兩種設(shè)計的一個對比例子,誰更簡單扼要,相信不用我明說了吧。


未完待續(xù)......


未完待續(xù)......
相關(guān)文章/Related
1、視覺中國下吧 :http://down.chinavisual.com/stuff/ 2、筆秀網(wǎng) :http://sucai.penshow.cn...
企業(yè)建設(shè)營銷型企業(yè)網(wǎng)站,其目的在于銷售產(chǎn)品或者提供服務(wù),如果你沒有一個...
國外的設(shè)計一直引領(lǐng)世界的潮流,遠遠甩中國大陸幾十條街,下面 濟南網(wǎng)站建...
大陸最先出現(xiàn)響應(yīng)式布局 網(wǎng)站建設(shè) 這個概念還是在2013年左右,當(dāng)時大陸做這種...
今天重點說說用戶體驗設(shè)計中最關(guān)鍵的三個要素:別讓我等!別讓我想!別讓我...
不論畫冊設(shè)計、海報、品牌設(shè)計,所有設(shè)計都是有規(guī)律可循的。然而,在網(wǎng)頁設(shè)...
隨著互聯(lián)網(wǎng)+病毒一樣的流傳開來,中小型企業(yè)越來越開始重視網(wǎng)絡(luò)宣傳。一些...