留白是濟(jì)南網(wǎng)站建設(shè)和設(shè)計(jì)中很重要的部分
發(fā)表時(shí)間:2015-06-12 14:00?? 作者:銳尚?? 瀏覽:
次
不管是在網(wǎng)站建設(shè),還是其他設(shè)計(jì)行業(yè)或回話行業(yè),留白都是非常重要的。留白尤其在國(guó)畫的創(chuàng)作中最為常見。中國(guó)人將就五行和風(fēng)水,適當(dāng)?shù)牧舭祝瑫?huì)讓你的網(wǎng)頁(yè)設(shè)計(jì)“透氣”。下面濟(jì)南網(wǎng)站建設(shè)就為大家分享在網(wǎng)站建設(shè)中留白的重要性。
1、提高用戶的理解能力
1、提高用戶的理解能力
如果你在網(wǎng)頁(yè)中胡亂堆積太多視覺元素,就會(huì)使得你的用戶信息過載,反之,將網(wǎng)頁(yè)精簡(jiǎn)將提高用戶對(duì)其內(nèi)容的理解程度。事實(shí)上,Usaura 的創(chuàng)始人 Dmitry Fadeyev 明確指出,在文章的段與段之間適當(dāng)?shù)氖褂昧舭祝⒃诙温渥笥伊粝驴臻g,已經(jīng)被證明可以將用戶對(duì)文章內(nèi)容的理解能力提高 20%。這種使用留白的設(shè)計(jì)技巧可以讓你的用戶留有余地充分消化已經(jīng)閱讀的內(nèi)容,將其中的無(wú)關(guān)細(xì)節(jié)拋在腦后。
留白可以以 4 種形式存在于網(wǎng)頁(yè)設(shè)計(jì)之中:視覺留白(在圖形、圖標(biāo)與圖片四周留有空間);排版中留白(段落兩邊留有空間,內(nèi)邊距、裝訂線);文本留白(行間距以及字母之間了空隙);內(nèi)容留白(在文本列與列之間用空白分隔)。
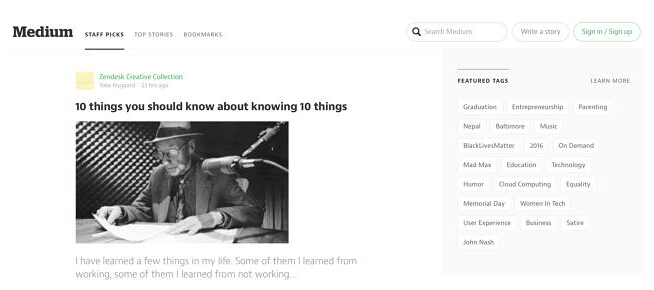
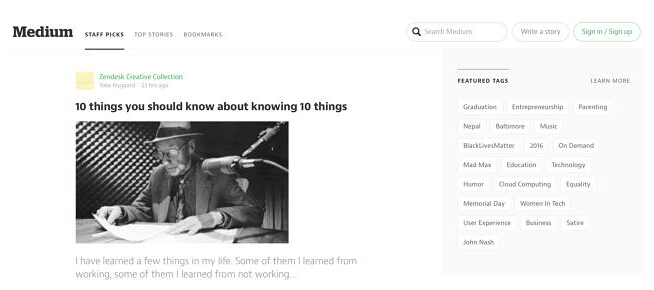
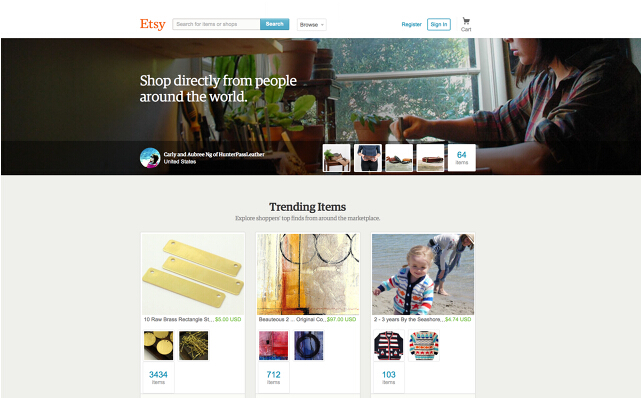
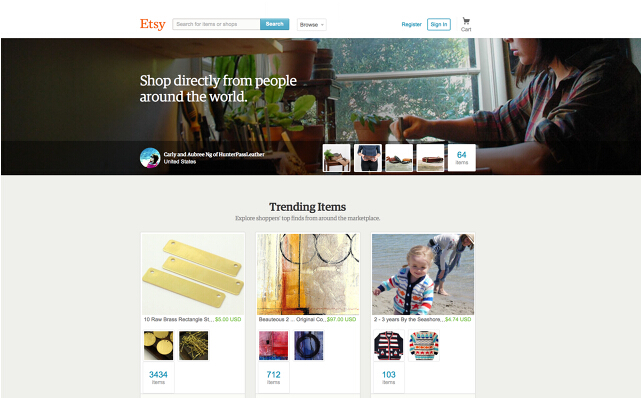
Medium 是一個(gè)綜合使用了這 4 種留白方式的好例子。首先,從交互的角度來(lái)看它充分考慮了用戶的目的:用戶想要盡快讀到有趣的閱讀內(nèi)容。Medium 主頁(yè)滿足用戶這一需求的直接做法就是將內(nèi)容安排到中心靠前的位置,同時(shí)在內(nèi)容兩側(cè)使用了大塊留白來(lái)強(qiáng)調(diào)文本內(nèi)容。Medium 主頁(yè)上的圖片周圍和行與行之間都留有充足的空間,雖然其圖片的內(nèi)邊距設(shè)計(jì)還有提升的空間(注意:圖片左下角的文字與圖片之間并沒有充分留白)。

除了提升用戶的理解能力之外,留白還能夠幫助他們創(chuàng)造出自己的意境地圖(譯者注:即人類頭腦中的空間意象)。在頂部導(dǎo)航條與內(nèi)容瀑布流之間的微小留白也可以促使讀者深入閱讀內(nèi)容。網(wǎng)頁(yè)右側(cè)的導(dǎo)航欄目的在于讓用戶創(chuàng)建并保存內(nèi)容,因此需要使用更多的留白讓其與文章內(nèi)容分隔開來(lái)。在 Medium 的這個(gè)案例中,我們可以看到留白指引用戶在不同的區(qū)域完成不同的功能。當(dāng)用戶點(diǎn)擊標(biāo)題進(jìn)去閱讀文章具體內(nèi)容時(shí),留白可以幫助他們集中注意力在最關(guān)心的內(nèi)容之上。文章行與行之間的適當(dāng)留白提高了其整體可讀性。

除了提升用戶的理解能力之外,留白還能夠幫助他們創(chuàng)造出自己的意境地圖(譯者注:即人類頭腦中的空間意象)。在頂部導(dǎo)航條與內(nèi)容瀑布流之間的微小留白也可以促使讀者深入閱讀內(nèi)容。網(wǎng)頁(yè)右側(cè)的導(dǎo)航欄目的在于讓用戶創(chuàng)建并保存內(nèi)容,因此需要使用更多的留白讓其與文章內(nèi)容分隔開來(lái)。在 Medium 的這個(gè)案例中,我們可以看到留白指引用戶在不同的區(qū)域完成不同的功能。當(dāng)用戶點(diǎn)擊標(biāo)題進(jìn)去閱讀文章具體內(nèi)容時(shí),留白可以幫助他們集中注意力在最關(guān)心的內(nèi)容之上。文章行與行之間的適當(dāng)留白提高了其整體可讀性。
2、明確視覺元素之間的關(guān)系
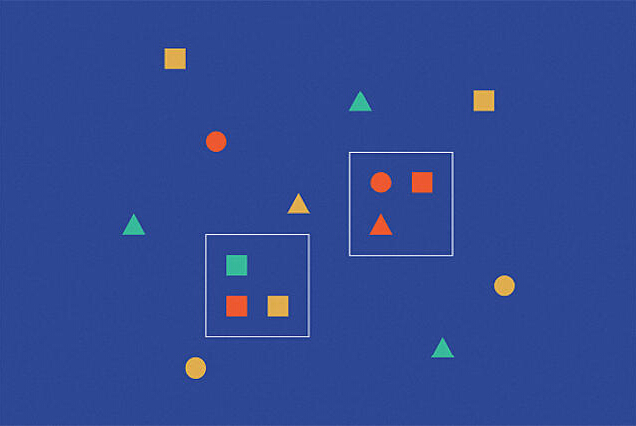
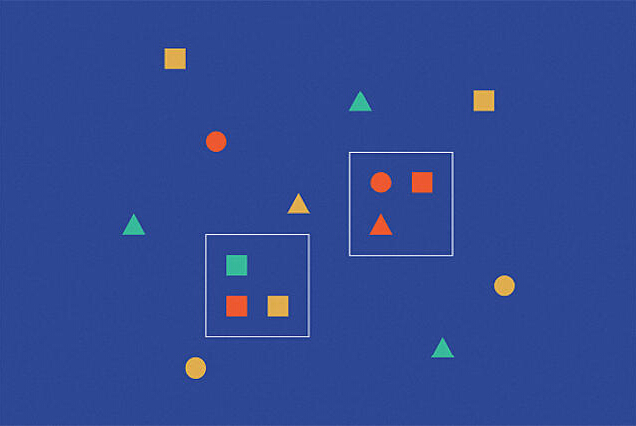
當(dāng)在觀察人類個(gè)體如何組織視覺信息時(shí),格式塔心理學(xué)家無(wú)意中發(fā)現(xiàn)了所謂的相似定律,即相鄰的圖像看上去是相似的。比如說(shuō),看看下面這張圖:


幾乎每一個(gè)人都看到了兩組圖標(biāo),而不是單獨(dú)的 20 個(gè)圖標(biāo)。其實(shí)這些圖標(biāo)都是相同的,唯一的用來(lái)區(qū)分它們的就是用來(lái)分隔的留白。這種行為觀察在交互設(shè)計(jì)中有著一些重要的應(yīng)用,尤其是在輸入表格的時(shí)候,下面有 2 點(diǎn)是需要記住的:
將標(biāo)簽靠近相關(guān)字段。在你所看到的如下示例中,當(dāng)標(biāo)簽放置的更加靠近相關(guān)字段時(shí),其中的信息交流將變得非常清晰明了。在我們先前的實(shí)踐中也已經(jīng)證明,即使是最微小的猶豫不決也會(huì)傷害形式的完整性,在這種情況下僅僅調(diào)整一下間距就會(huì)提升用戶在填寫表單時(shí)的信心,這將提升完成率。
組織相關(guān)話題。當(dāng)處理較長(zhǎng)表單時(shí),完成該表格填寫的任務(wù)會(huì)看上去如此艱巨,有些用戶甚至連試都不試就直接放棄了。利用留白將信息分成適當(dāng)?shù)膸捉M,可以讓那些長(zhǎng)表單看上去更容易處理一些。在右邊的表格之中,將 15 個(gè)字段分成 3 組讓這個(gè)填寫過程看上去似乎更容易一些。雖然內(nèi)容是相同的,但是給用戶留下的印象是完全不同的。雖然這一原則通常運(yùn)用于表單之中讓它更能吸引用戶填寫,但是同樣的原則也適用于導(dǎo)航欄和網(wǎng)站內(nèi)容。相對(duì)于在頂部導(dǎo)航欄安排 20 個(gè)選項(xiàng),你可以使用下拉目錄將頂部導(dǎo)航欄分成 4 到 7 欄,余下的內(nèi)容都可以收入到下拉框中。
3、吸引注意力
正如我們?cè)谏衔闹刑岬降模狈ζ渌脑貙⑹沟檬O碌脑馗油怀觥N覀儗?duì)于 Yelp 的頁(yè)面重新設(shè)計(jì)就是一個(gè)很好的例子,在這樣一個(gè)高保真的原型當(dāng)中,我們添加了大量留白將分類目錄內(nèi)容與搜索功能進(jìn)行區(qū)隔。在如此設(shè)計(jì)之后,分類圖標(biāo)變得更加引人注目(布局也比先前凌亂的垂直設(shè)計(jì)顯得更加整潔)。同時(shí)將顏色填充其中,分類目錄部分將更具吸引力,還能夠提供給用戶更好的反饋。但是因?yàn)槿祟惖淖⒁饬κ怯羞x擇性的,可能會(huì)有意無(wú)意就忽略了橫幅式樣的信息比如橫幅廣告,這通常被稱作「旗幟盲點(diǎn)」,因此你在使用留白的時(shí)候后還需要指導(dǎo)如何削減或者調(diào)整其幅度。
最后,你需要明白的是留白的力量來(lái)自于人們注意力與記憶力的局限。你可以比較一下 Yahoo 與 Google 的交互設(shè)計(jì),Yahoo 在其網(wǎng)頁(yè)中安排了太多的按鈕,而 Google 深知用戶使用網(wǎng)站的基本需求就是使用搜索功能找到其想要的東西。正因?yàn)?Google 能夠?qū)τ谟脩舻男枨筮M(jìn)行現(xiàn)實(shí)的考量,因此其網(wǎng)頁(yè)設(shè)計(jì)創(chuàng)造了更為積極有效的交互。
大多數(shù)的設(shè)計(jì)師都屬于「不要讓用戶動(dòng)腦子」學(xué)派,這不僅僅是因?yàn)橛脩敉ǔJ菓卸璧模€因?yàn)樗麄冊(cè)跒g覽網(wǎng)頁(yè)的時(shí)候腦海中已經(jīng)存有很多信息了,如果還要填鴨式地向其腦中灌輸信息,只會(huì)使得他們感覺無(wú)力閱讀。這種在交互設(shè)計(jì)中傳遞太多信息而導(dǎo)致用戶無(wú)力接受的現(xiàn)象通常被稱作「認(rèn)知負(fù)荷」。


多年來(lái),網(wǎng)頁(yè)設(shè)計(jì)師的宗旨都是在最小化認(rèn)知負(fù)荷的同時(shí)避免犧牲功能。雖然人類大腦極其復(fù)雜,不過其缺點(diǎn)卻是令人驚訝地可以預(yù)測(cè)出來(lái)的。在 1956 年,科學(xué)家喬治•米勒發(fā)表了他關(guān)于人類短時(shí)記憶的研究,在該研究中他發(fā)現(xiàn)人類的瞬時(shí)記憶只能維持記憶 5 到 9 個(gè)數(shù)字,平均來(lái)說(shuō)是 7 個(gè)。雖然確切的數(shù)字至今仍有爭(zhēng)議(3 到 6 個(gè)是現(xiàn)在公認(rèn)的理想狀態(tài)),但是米勒的研究發(fā)現(xiàn)被證明是確實(shí)有效的,它引出了重要的「組塊方法」,在實(shí)踐當(dāng)中將相關(guān)性信息按組分類,可以讓用戶的記憶過程與理解過程都更加簡(jiǎn)便。
適當(dāng)?shù)牧舭讜?huì)讓你的網(wǎng)站充滿活力,比較透氣,對(duì)用戶沒有壓迫感。
相關(guān)文章/Related
企業(yè)建設(shè)營(yíng)銷型企業(yè)網(wǎng)站,其目的在于銷售產(chǎn)品或者提供服務(wù),如果你沒有一個(gè)...
國(guó)外的設(shè)計(jì)一直引領(lǐng)世界的潮流,遠(yuǎn)遠(yuǎn)甩中國(guó)大陸幾十條街,下面 濟(jì)南網(wǎng)站建...
大陸最先出現(xiàn)響應(yīng)式布局 網(wǎng)站建設(shè) 這個(gè)概念還是在2013年左右,當(dāng)時(shí)大陸做這種...
今天重點(diǎn)說(shuō)說(shuō)用戶體驗(yàn)設(shè)計(jì)中最關(guān)鍵的三個(gè)要素:別讓我等!別讓我想!別讓我...
不論畫冊(cè)設(shè)計(jì)、海報(bào)、品牌設(shè)計(jì),所有設(shè)計(jì)都是有規(guī)律可循的。然而,在網(wǎng)頁(yè)設(shè)...
隨著互聯(lián)網(wǎng)+病毒一樣的流傳開來(lái),中小型企業(yè)越來(lái)越開始重視網(wǎng)絡(luò)宣傳。一些...
一個(gè)好的網(wǎng)站不是靠設(shè)計(jì)師憑空就能想想出來(lái)的,網(wǎng)頁(yè)設(shè)計(jì)和其他平面設(shè)計(jì)一樣...